Hi Aigars.
Beautiful theme!
This is my first time integrating a hand-coded site into a wordpress theme and i’m struggling.
Main content on all pages needs to be editable by my client and I have that working fine.
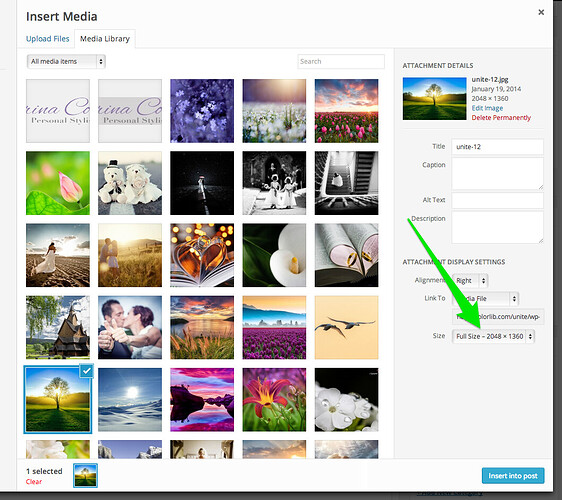
I have a different 900px x 402px image to include on each page. My page’s content-area is set up where it will fall directly below the navigation. That large image keeps coming in as 300px x 134px and i am not sure why. My css file has the appropriate container, content, and primary div widths.
My other option is to use it as a carousel image. But i don’t want the slider images - i need a different large image at the top of each of my pages.
Thanks so much! i can send you jpg images of my pages via email if need be