Hello,
.main-navigation .menu li a:hover, .main-navigation .menu li:hover > a, .main-navigation .menu > li:hover:after, .dropdown.menu li a:hover, .dropdown.menu li:hover, .dropdown.menu li:hover:after {
color: #d31313!important;
}
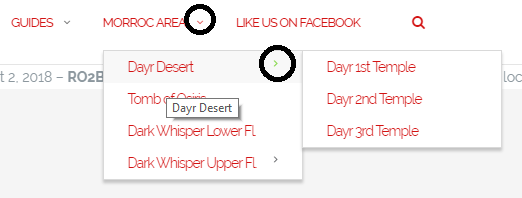
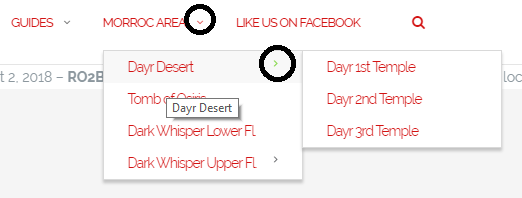
This code only works on parent arrows, how do I make child arrows turn to #d31313?
Thank you

Also I noticed that the “fa-angle-left” is not centered vertically to the text…
Hello there,
I hope you are doing well today.
You can use the following CSS code to change the icon color by going to Appearance > Customize > Additional CSS and pasting it there.
.main-navigation .menu > li > ul .dropdown:after {
color: red;
}
Best Regards,
Support
Thank you very much, it worked!
Hello there,
I am glad the solution worked for you.
Please feel free to contact us again in the future regarding any other issues.
Best Regards,
Support