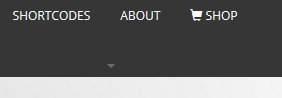
I added a search bar in the home page widget, then I removed it. After wards there was a weird change in the header. The drop down menu for the blog for example is now not allighed and there is this huge gap and extra space that didnt exist before.
Hey grandmarose,
I had the same problem. It’s an issue with the new update, please clear your cache (CTRL+F5).
Hi @grandmarose,
I hope you are well today and thank you for your question.
Could you please share me your site URL where it’s happening so that i can troubleshoot it?
Best Regards,
Movin
its mikevestil (dot) com
I could confirm the issue on my test site therefore notified the theme developer about this so that it will be fixed.
The issue will be fixed ASAP.
In the meanwhile you can try resolving the issue by adding the following CSS code in the Custom CSS option of the latest version of Sparkling theme on the below path.
Admin Area -> Appearance -> Customize -> Additional CSS
.caret.sparkling-dropdown {
position: absolute;
top: 48%;
right: 0;
}
.dropdown-menu .caret.sparkling-dropdown {
right: 10px;
}
ul.dropdown-menu ul {
left: 100%;
top: -5px;
}
The issue is resolved in the latest theme version.
Just make sure to clear your browser cache to use latest style sheet.
The issue still exists in mobile. as you can see in the screen shot. the dropdown menu is by the sub category
I don’t see the issue on your shared site as shown in the attached screenshot.
Please test it clearing your browser cache or using different browser.