Hello
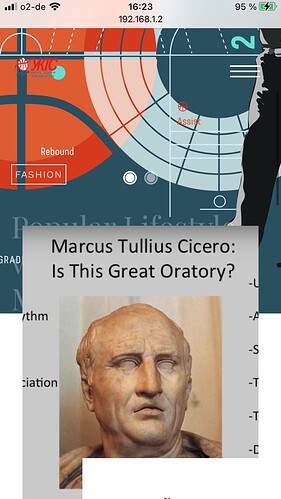
if you open blog-single.html with a smartphone like Samsung Galaxy S5 (try with Google Chrome Inspect function ), the label H1 of the post title is over the post picture. Could you fix it? in attachment file you could find the printscreen
Hello there
thank you, we will correct it, this is html template if you use html template then this must be very easy for you to fix it,
Hi, I have also purchased the Libro template a few days ago and have the sam issue with the post titles on the model.html file.
Did you get any solution to the problem?
What css file should be changed?
thanks in advance
Hi @Stiv
Let me know what exactly is your problem, include link to the page and screenshot, I can help you with custom css
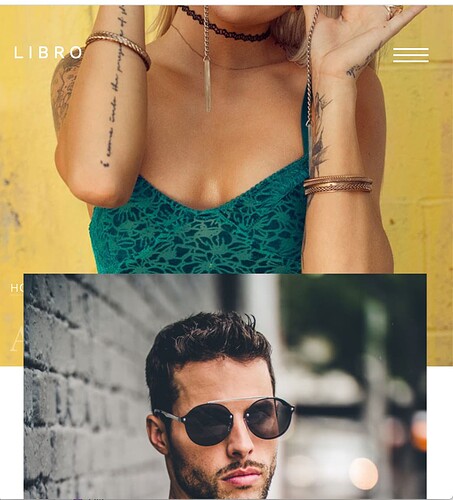
Hi, thank you for the fast answer. I have appended the screenshot from my iphone. It is the model.html file where I have changed the image files. You can see that on the mobile version, there is a significant overlap of the slider with the first post. How to correct this for the first post to be displayed under the slider?
Thank you in advance
Hi
Ok, I see, can you please also include the direct URL fo the page? I need to generate CSS code
Regards
Hi,
thank you for the great customer support. Here is the link for the preview of the template:
https://preview.colorlib.com/#libro
you can see the effect when you just shrink the browser or load the site on your mobile.
Thank you