Hi there,
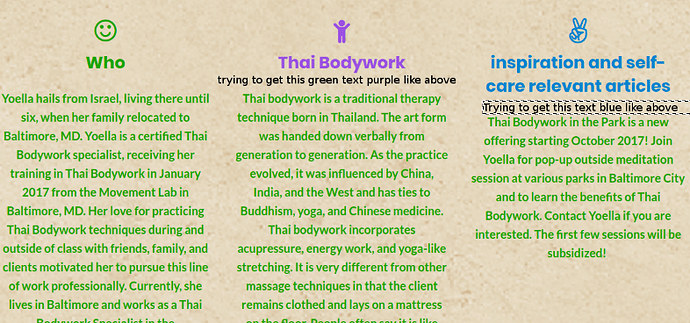
I built a wordpress website www.tranquilthaibodywork.com using the colorib illdy theme. I want to have the body text in the 3 widgets in the services section match the text color of the title (see below). I can’t figure out how to accomplish this, the front page editor has an option to pick the color of the title but it looks like I need to use custom css code option to insert code to change the color of the body text. I have been able to change all of the body text in the service section but have not been able to make the change specific to each widget and can’t for the life of me figure out how to do it.
This code successfully changes the services section body text green
#services .section-content .service .service-entry {
font-weight:bold;
color: #1ea500;
}
These code snippets I tried didn’t work
#illdy_service-7 .section-content .service .service-entry {
font-weight:bold;
color: #1ea500;
}
.whoiam {
font-weight:bold;
color: #1ea500;
}
I think that I just need to figure out how to phrase the code to select the correct elements for which im checking the color of the body text. I can’t figure out how to do this and I was hoping you might have some advice for me.