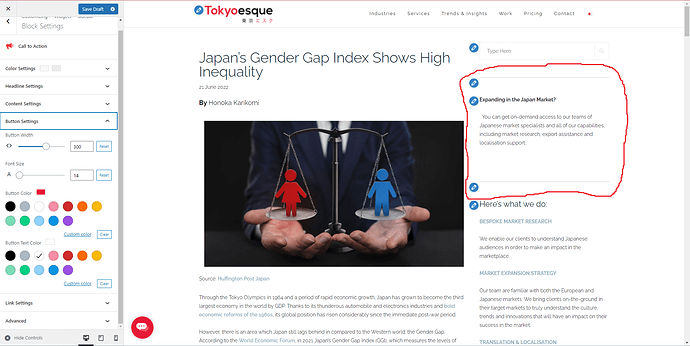
Hi! My CTA widget on the sidebar isn’t showing the correct colours (the button is set to red but it’s not working). I’ve circled the relevant area.
The divider widgets above and below the CTA widget you can see are also not displaying the correct colours. I set them to a particular shape of red, but the are showing up as grey.
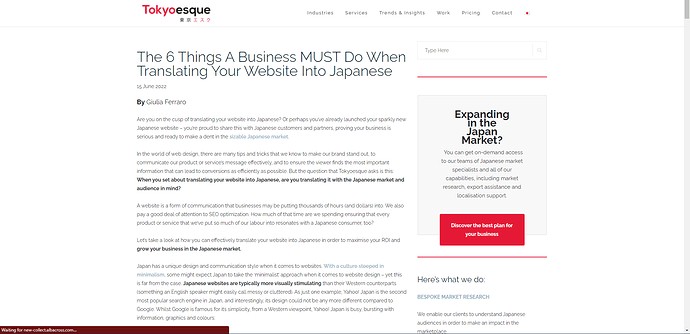
This problem only happens on this page Insights - Tokyoesque - Globally Aware & Curious
but does not happen on the website’s blog posts (Japan's Gender Gap Index Shows High Inequality - Tokyoesque), despite having the exact same widget settings.
UPDATE: I’ve removed the CTAs for the time being due to the severity of the issue. This is the correct version I want to show however:
For context, the widget I am using seems to be a standard CTA widget - not a Legacy widget.
Can someone help me fix this? Thank you.