Hi,
I would like to use the social menu and use it like a normal menu, which means, rather than icons I wanna use texts.
how could I do that? the menu is already created and call footer-menu. The menu position is the social-menu, but because this has being styled to be get icons, the menu item (which is text) don´t show up. Any help?
many thanks in advance
Ricardo
Hi Ricardo
let me see it, please provide url of the website and let me know what is the problem
Regards
Hi,
thanks for the answer, sure! www.ricardosantanna.yoga
Best Regards
Ricardo
Hi Ricardo
Where is that menu assigned? I cant see it not in the header nor in the footer?
Hi,
the menu is created and is in the Social Menu position. You may can´t see it, because the Social Menu is styled to show icons and not text menu items.
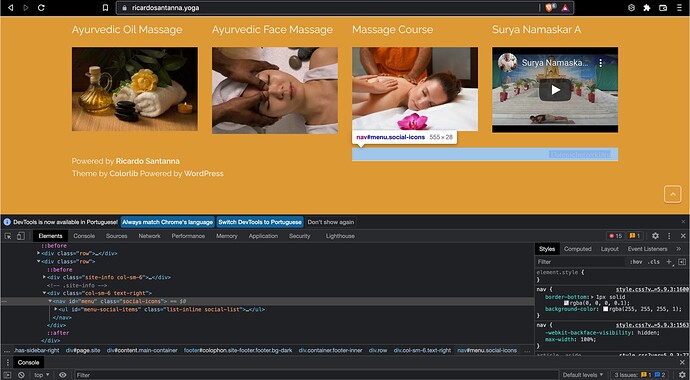
If you use the object inspector of the browser and change the id name form to , we will see it. See my screen
Hi
Thanks, you can use this css code in Appearance > Customize > additional CSS:
#social .social_icon span {
display: block;
}
wow, awesome! now I just need to style the menu itens, really great, thanks a lot!
Hi
Ok, do you need anything else? just let me know