Hi there,
there is a problem with this template on android mobiles phones.
It works perfectly on pc, tablet and iphones but on android it doesn’t.
Can you help me please? I really love it!
Hey there
Please tell me more about your problem, can you share a screenshot? also, please tell me which template are you using
The template is CLARK.
It doesn’t fit and scroll well on any android device. You can even check the demo template.
On other devices works fine.
If you need to see my live site just ask.
Ty
Good morning @ilducarocco
Yes, I can confirm I have an issue to scroll down but can’t see the problem with fitting the website in the screen, can you please share the screenshot?
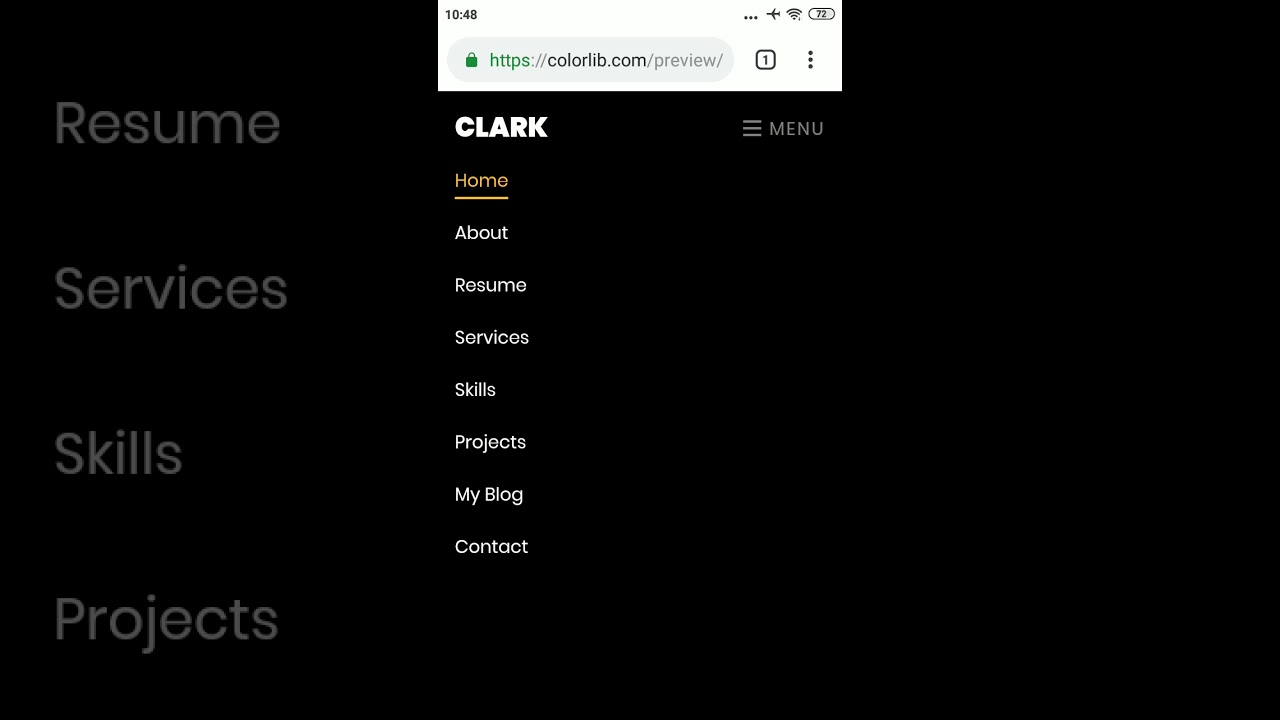
I mean that the screen is splitted in two parts
Are you going to fix it?
Please, I really love that template 
Hey there
Sorry for the delay
- scroll problem, actually this is slider and scroll down will not work because it’s slider and only scroll left and right is working to slide through slides
- Menu - what do you mean its split by two? this is how its design, I don’t think its a bug
Hi again
here is a short video on youtube to show how this template works on Android.
On pc, tablet and ios is perfect.
Can you make it works on android too?
Ty ![]()
Good evening
Ok, please try this CSS and let me know if it worked:
.owl-carousel.owl-drag .owl-item {
-ms-touch-action: auto;
touch-action: auto;
-webkit-user-select: all;
-moz-user-select: all;
-ms-user-select: all;
user-select: all;
}