Hi there,
Domain: https://www.montaguevo.com/
1 In my clients section (towards the bottom), the logos are jammed together and not centered. How can I fix that to include better spacing and centering?
2 The testimonial box is huge, anyway to reduce the height?
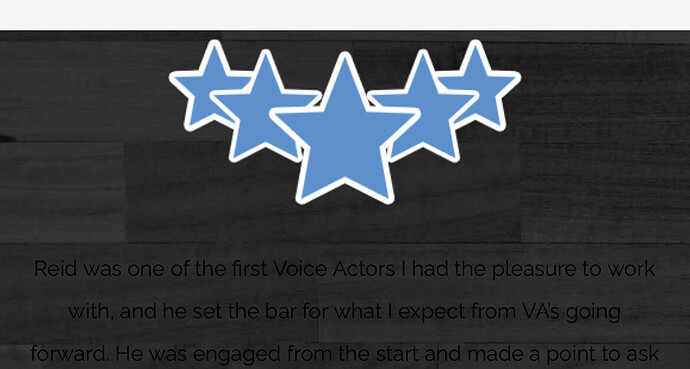
3 Is there a way to pad the stars graphic so that it overlays on the top of the testimonial box? Like this, except the stars would be on top (vs bottom):

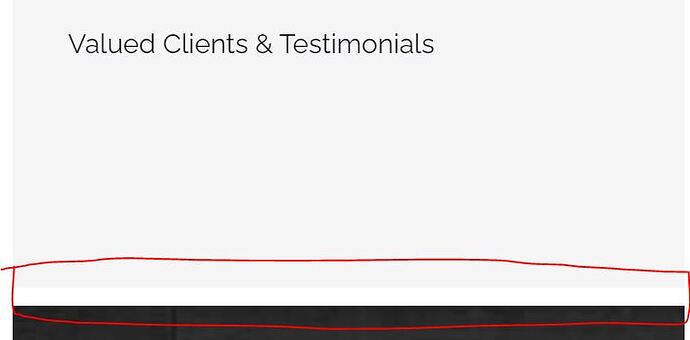
4 I have noticed, sometimes, when I visit the website, there is no fill unless I refresh as you can see in the image below:
This is right between the clients and testimonials section. It either eventually fills or I have to refresh.
5 Lastly - how can I slow the speed of the testimonials?
These are all of the questions I have. Thank you very much!
Hi, @colorlibsupport! I know you are busy, but can I please get some help on this? I am a paying customer. 
Hi there
Sorry for the delay, please also consider wrapping too many question in one ticket is not good idea 
- That’s how it works, sorry but there is no option to change this
- it has a normal size, if you see it differently please share a screenshot
- this css can be used in this case:
#shapely_home_testimonial-6 .parallax-text.image-bg.testimonial {
position: relative;
top: -70px;
}
- you can use ths css code:
.image-bg p, .image-bg li {
color: #000;
}
- not possible without customization, sorry
Hey @colorlibsupport! Thank you.
I tried both CSS with no luck. Now; the text in the reviews block is black (instead of white) and the stars are still not higher (half in the testimonial in div kind of like what I initially attached, except they’d be at the top). Thoughts?
I think the other padding issue was fixed!
Regrettably the CSS did not work on either issue. I had to delete it since it’s a live site, but here’s what it looked like implemented.
The stars are not higher, on the review box (half split on testimonial box and client section) like I’d like.
Implementing the changes made the testimonial go higher up and not centered on the testimonial box.
I had to remove the background CSS that covered the non-filled error (seen in nofill original picture).
So, no success, @colorlibsupport .