Hi! My website is https://michaelbar.net/
When I load up my site either on desktop or mobile, the colored percentage lines for the About Us section don’t appear. Grey lines appear, but the percentage number and color I chose do not.
Also for the counter section, I see the descriptions but no actual numbers counting. Any idea how I can make these show? They show in my admin view but nowhere else.
Thanks!
Michael B
Hi Michael
Are you referring to this problem? Screenshot by Lightshot
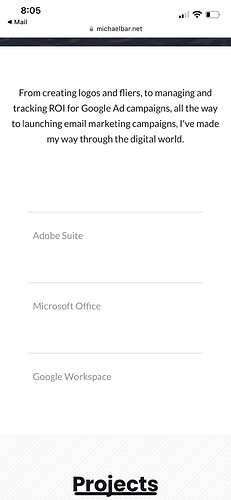
Yep! I’ve also added a screenshot of what the About Me section looks like without the percentage lines showing up.
I followed the directions from the Colorlib documentation to fill out these modules.
Hi there! Any update on this? Looking to have the numbers show up under the Counter section as well as the About Me percentage bars show up (image I previously sent).
Thanks!
Michael B
Hi @mwbarnett
it will require some testing so, if you are comfortable with sharing admin details privately send them to me in a private message
Thanks! I just sent the credentials. What would you think the ETA would be on this?
Michael B
Hi Michael
Thanks for that
Well, this element has some issues unfortunately I can’t fix it entirely, but I can offer a workaround, it’s fixed but this custom CSS:
[data-to="30"]:after {
content: "30";
}
[data-to="1496"]:after {
content: "1496";
}
[data-to="268"]:after {
content: "268";
}
We only lost the animation
Thanks for getting the numbers to show up! What other workarounds are possible in order to have the animation? I feel like the counting animation is a big part of the module.
Lastly, what about the About Us lines not showing up in color?
Hi
Sorry, but I really cant offer other methods to fix the problem, its already reported and only the developer can fix it
REgards
Are there any contacts you can connect me with as far as developers go?