Dear Colorlib Support,
Thank you very much for your kind and quick answer.
-
I’ve tried your css, but it didn’t worked. I would like the link at the cover block to be wihite without underline, if possible.
-
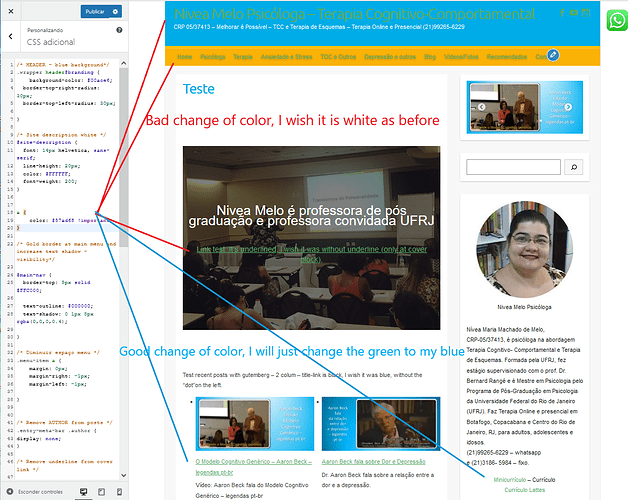
It worked but the site title now is not white as it was before, it also changed the color of the main menu, as seen at this picture below. Is there a way to do it without changing the color of the menu and site’s title?
-
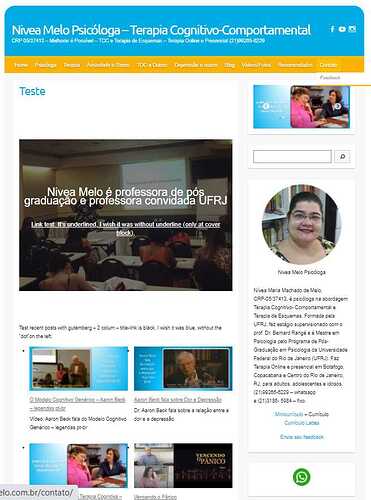
The link to the exact page is https://niveamelo.com.br/TESTE/
-
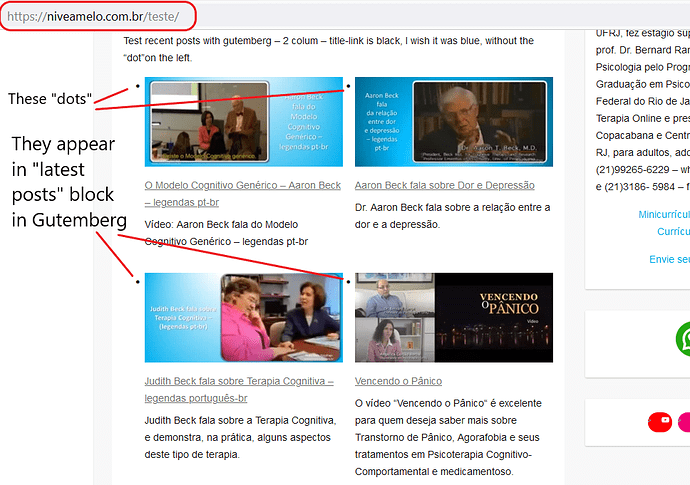
I was referencing to the “latest posts block” as seen at the page https://niveamelo.com.br/TESTE/
Like the picture below:
Below the image with the original colors and all the custom css I’ve used in order to try to help you understand:
CUSTOM CSS AT 27.11.2021:
/* HEADER - blue background*/
.wrapper header#branding {
background-color: #00ace6;
border-top-right-radius: 30px;
border-top-left-radius: 30px;
}
/* Site description white */
#site-description {
font: 14px helvetica, sans-serif;
line-height: 20px;
color: #FFFFFF;
font-weight: 200;
}
/* Gold border at main menu and increase text shadow - visibility*/
#main-nav {
border-top: 5px solid #FFC000;
text-outline: #000000;
text-shadow: 0 1px 5px rgba(0,0,0,0.4);
}
/* Diminuir espaço menu */
.menu-item a {
margin: 0px;
margin-right: -1px;
margin-left: -1px;
}
/* Remove AUTHOR from posts */
.entry-meta-bar .author {
display: none;
}
/* Remove underline from cover link */
.entry-content a:not(.wp-block-button__link) {
text-decoration: none;
}
/* Remove underline from button and change background color */
.entry-content a:not(.wp-block-button__link) {
text-decoration: underline;
}
.entry-content .wp-block-button__link {
font-size: medium;
text-decoration: none;
border: 1p;
border-color: #00ace6;
background: #00ace6;
}
/* button hover change background color to orange */
.entry-content .wp-block-button a:hover {
color: #ffffff;
background: #ffc000;
border: 1p;
border-color: #ffc000;
}
/* test custom css*/
/* tira repetição titulo post acima da imagem*/
.entry-meta-bar.clearfix .readmore {
visibility: visible;
}
.entry-meta-bar.clearfix .entry-meta {
visibility: visible;
}
.entry-meta-bar.clearfix {
visibility: hidden;
}
#text {
visibility: hidden;
}
article {
visibility: hidden;
}
article * {
visibility: visible;
}
header.entry-header, .entry-content, .entry-meta-bar {
background: white;
}
Thank you in advance for your kind attention,
Testerme