hi,
I have additional pages on my Shapely theme site built with SiteOrigin Page builder. At the top of some secondary pages there is a hero image.
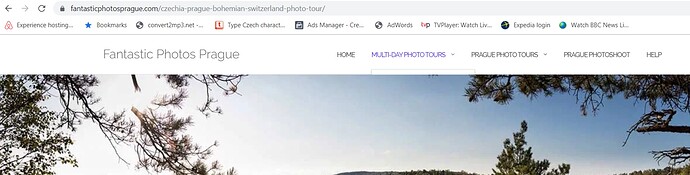
When I added additional drop down menu options in Shapely I noticed that the drop down menu is hidden behind the hero image. This only happens when the menu bar is stuck at the top and the page isn’t scrolled down. See the first screenshot
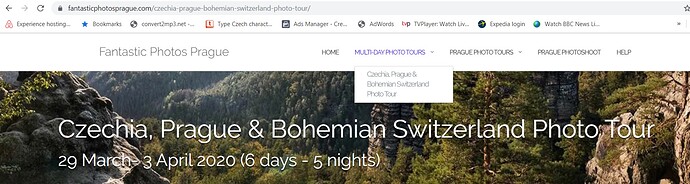
When the page is scrolled down a little (and the menu bar becomes ‘sticky’) the drop down menus appear again. Second screenshot.
An example page is here
Is there a fix for this hidden menu?
Thanks!
Doug