I would like to customize some of the CSS styles however whenever I change the files nothing happens. I did notice as it is calling the code it is adding a version number- wp-content/themes/pixova-lite/layout/css/style.min.css?ver=5.8.1
So not sure how I can edit specifically that version’s code. Thank you so much! It’s a great theme just want to change a few little things.
I am specifically trying to change this line of code in the above mentioned CSS:
::selection {
background: #f2c351;
color:#fff
}
Hey there
its not recommended to modify theme files, instead, add your new css rules in the Apperance > Customize > Additionall css:
::selection {
background: #f2c351;
color:#fff
}
Thanks
Unfortunately that does not give me the desired result. It will not override that line of code. I do need access to the theme files to modify them directly. Is it possible? I understand that I would be going against recommendations and accept any risks that would come from that. Thank you so much for your help!
Hi there
Its possible but its not recommended to edit theme files, try this code instead:
::selection {
background: #f2c351 !important;
color:#fff !important;
}
That didn’t work either. I am just trying to change the color of the mouse over on the work section. But honestly there are other things I want to do as well.
If it’s possible how do I do it? I have even tried creating a child theme and that didn’t work either. It keeps appended that version number ? unto the style sheet thus not accepting my changes to the style.min.css
Hi there
This code you posted here is not for mouse over color change, please provide direct link to the page and let me know what exactly you want, I will give you the correct css code
Thanks
https://www.prepareministries.us
I am wanting to change the color of the mouseover, make the blocks take up the whole width of the section, replace the logos with text, and make the entire block a link.
Hi there
the color of the mouseover - Mouseover on what element? button, text, menu? please provide more details.
Replacing logo to text and making a block as a link is not possible it requires customization
Exactly customization really at the end of the day is what I am looking for. How do I modify the theme files directly?
Mouseover on the Work section.
Hi there
Customization is not included in the support, you need to customize theme styles yourself,
“Mouseover on the Work section.” - Dear, I’m sorry, your questions is still not clear, please provide a direct link to the page and screenshot
Regards
Absolutely and that is what I am looking for but again I cannot customize them when I don’t know where it is calling the stylesheet from (the ones in the typical directory are not working).
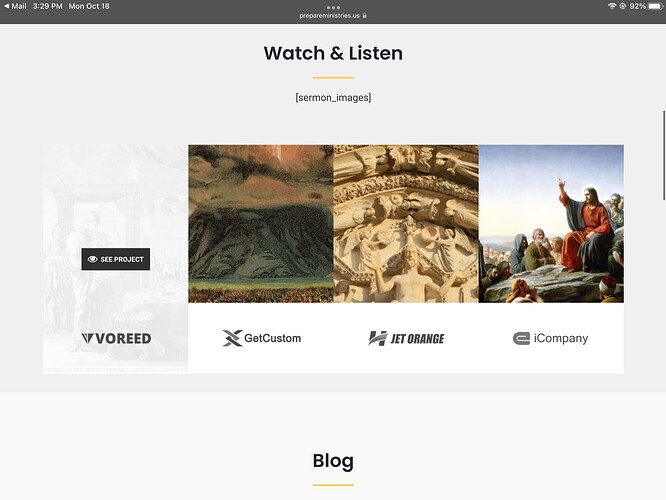
https://www.prepareministries.us/
This is the section I am talking about
Hi
Ok, thanks,
this is the code to change bg color of the hover:
.portfolio-picture a:before, .project-pictures a:before, .work:before {
background: #c83333e6;
}
no need to change any theme files, add it in the Appearance > Customize > Additionall css