If I have an image on the right side of the widget, the widget background works as expected. If I shift the image to the left side, the widget background disappears. Also, how can I change the color, or transparency of the widget background?
Thanks!
Keith
Hey there
Please provide url of this page, I will take a look
Regards
Ok, it looks like the issue was caused by choosing a background image within the “Customize” section of the theme. By removing the background image the parallax widgets are now working properly. Anyway to customize the color of the widget background? What about creating a blank space in between each widget for some separation? I’ve tried adding a block element in between and choosing “Paragraph” but the resultant space is very small and I’m unable to adjust the size of the space.
Thanks!
Keith
Hi Keith
Thanks for updating me 
Which space and where? give me a reference and I will help you with custom CSS to adjust height.
Regards
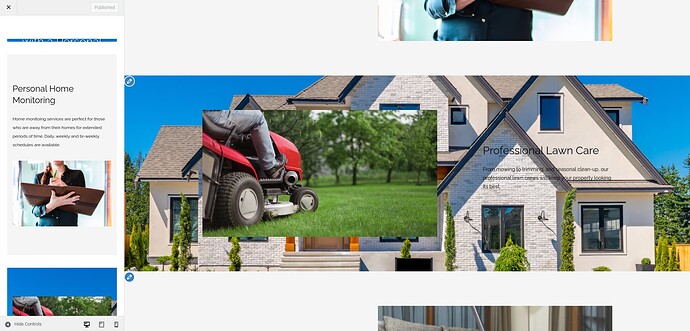
Thank you for your response. The website is https://her.management and the spaces I am interested in customizing would be the background colors for each of the parallax widgets that are being used. I wasn’t sure if there was a way to customize each one so there is a little more separation between each section. Right now each one is an off-white, or light grey color.
Also, I was unable to link a menu button to each widget section, even though it looks like there is the option to do that under the Menu section. I would click the section to add it to the menu, but it doesn’t do anything.

Thanks!
Keith
Hi Keith
Okay, what about adding some greyish border? try this CSS in Appearance > Customize > Additional CSS:
.shapely_home_parallax {
border: 1px solid #dedddd;
}
We cant increase space, it may cause some other issues.
Have you tried our doc page about how to connect sections to menus? Shapely Theme Documentation - Colorlib
Regards
Thank you for this information. It did help a little. Are there additional css options that can be used with the parallax home widget, such as background color? Are we able to customize each widget, or do the css options affect all of them simultaneously?
Thanks again!
Keith
Hi Keith
Yes, I can help with them, but I need to know for which parallax section you want to add bg color and what color 
Regards
Thanks for your reply. I’m currently using the shapely parallax for homepage widget in my design. I have four of them stacked. How would I identify which one is which? I would like to be able to play around with the background colors of each. I am comfortable editing the primary template css if needed.
Thanks again!
Keith
Hey there
Okay, in this case, you can use this CSS code as a reference:
#shapely_home_parallax-7 {
background: green;
}
And see this picture: Screenshot by Lightshot you just need to change the Id of the rows in the code for each section
Regards
Hello!
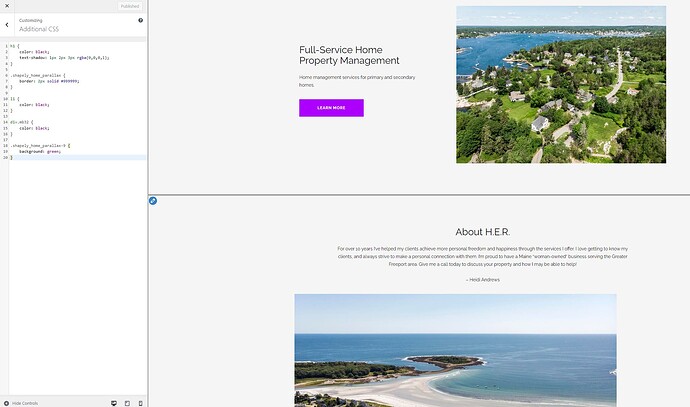
I tried adding the following code in the “Additional CSS” section in Theme Customization and it isn’t changing the background color of the section:
.shapely_home_parallax-9 {
background: green;
}
I have confirmed that this is the correct ID for that parallax section on the webpate.
Thanks!
Keith
Hi Keith,
Where exactly do you want to add that? in which section do they have different Id’s
Regards,
Hi!
The section that I want to change the background color of should be ID parallax-9 based on what I found through looking at the page code in Chrome Developer Tools. It is the “About” section on the front page.
Thanks!
Keith
Hello Keith,
Try this code instead:
#shapely_home_parallax-9 section {
background: green;
}
Let me know if you need anything else.
Regards,