My site at livejazzlounge.com has crashed after the Intro theme I was using (by aThemes) and the Toolset Types plugin that was critical are no longer functional in WP 5.8.1 (nor supported by their makers). It was a beautiful site and I took me months to customize with the help of aThemes technicians (sadly, support for free themes is no longer possible with them.)
I have installed Shapely, as it is the single-page, fullscreen theme that I found most closely resembled my former theme. Now migrating my site to Shapely and have numerous questions about customization. There does not seem to be any way of getting help from Colorlib (even paying money!), other than posting in this forum. (Which is ridiculous, who is interested in my troubles?).
I have a long list of issues I need help with. Should I just post them all here? It would be so much easier for everyone to do this through a private channel. Please advice.
Thanks in advance.
Livejazzlounge
Hey there
Its support channel, so, if there are any problems it will be supported, if you need customization then we cant help, unfortunately, but if your problems are related to the theme then you can post them.
Please note, take a look at the theme documentation get little bit more on how theme works 
“There does not seem to be any way of getting help from Colorlib (even paying money!), other than posting in this forum. (Which is ridiculous, who is interested in my troubles?).” - Only the option to get support is this support board and I answer on all questions, so, I don’t agree with you here 
Regards
Appearance → Header takes me to “Blog Index Settings” (?) How does one edit the header?
Actually, I wish no header, and instead have navigation buttons placed on a collapsable sidebar on the right side. If this is not possible, I would like the header to appear AFTER the first parallax section. If this is neither possible, I would wish to remove the white background on the header and simply have it translucent with only the text buttons (I would in this case wish to change the font properties of the menu bar, eg size, color, bold, etc). The whole point of this first parallax section for me is to have a nice image covering the whole screen with as little distraction as possible.
I am now trying to generate a child theme for Shapely, but the result looks quite strange. I must have some wrong settings. Please help, thanks! Note that all my other questions here refer to the actual theme, not the child theme (which doesn’t work yet).
I added a style.css file with this inside:
/*
Theme Name: shapely child
Description: Child theme for the shapely theme
Author: livejazzlounge
Template: shapely
*/
And added a functions.php file with this inside:
<?php
add_action( 'wp_enqueue_scripts', 'shapely_enqueue_styles' );
function shapely_enqueue_styles() {
wp_enqueue_style( 'shapely-child-style', get_stylesheet_uri(),
array( 'shapely-style' ),
);
}
Under the Widgets section, I found this error message repeated thrice:
The “arpw-widget” block was affected by errors and may not function properly. Check the developer tools for more details.
Is this a “Support” question or what?
I created an “About” page using default template. The title of the page appears at the top in medium size font on a gigantic gray banner (very ugly!). Then the title appears again, just below the text, but this time in gigantic font size, ridiculously larger than the size of the text below that is barely readable, also because of its ultra faint gray color. This must surely be the most ugly and useless default template for a page that I have seen in my entire blogging life. Screenshot here:
I need to get rid of the guy gray banner at the top (why is it there?) and then modify the font properties of the title proper and text below (font size, font color, etc). An ability to change the background color of this page would also be useful.
These are VERY BASIC issues. Thank you.
I wish to place the featured images (with post titles underneath) of the 3 most recent posts in the second parallax section. Clicking each image should link to the corresponding post. Is there a way to do this?
I am not sure whether these questions are about “support” or “customization”. any help would be The image in this first section is currently fixed and always the same. I would wish to have a different image each time a user lands on the site, chosen at random from a collection of images. Is this possible? Thanks again.
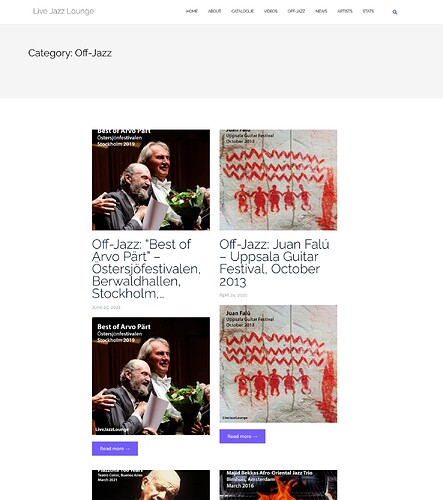
This is one of my category pages generated with this theme. Again, the layout is really ugly. The horrible thick gray banner at the top. With the name “Category: xxx”. Why does the word Category needs to be there? The reader doesn’t care whether this is a category or what it is. Then look at the entries. The featured image is butchered at the top. Then the post title in gigantic font size. The date appears below in minuscule font size barely readable. Then the image again! but this time in its normal format. And why only two columns? I made my browser full-screen, and still two columns in the middle of a white ocean.
This theme has a beautiful landing page, but little attention has been put to everything else inside. Post blog and pages seem to have been put together rather haphazardly.
In the “Contact Us” widget at the bottom of the homepage, I have this piece of text appearing:
Warning: Attempt to read property “post_type” on null in /customers/3/2/8/livejazzlounge.com/httpd.www/livejazzlounge/wp-content/plugins/shapely-companion/inc/widgets/class-shapely-home-contact.php on line 120 Warning: Attempt to read property “post_type” on null in /customers/3/2/8/livejazzlounge.com/httpd.www/livejazzlounge/wp-content/plugins/shapely-companion/inc/widgets/class-shapely-home-contact.php on line 123
Please help!
As I mentioned, I am (trying to) migrating my former site to the Shapely theme. My former homepage accepted comments and there are hundreds of them which I do not want to lose after migration. Surprisingly, clicking “Allow comments” in the Discussion section of the page didn’t do the trick. How do I transfer those comments to the bottom of the new homepage (after the last parallax section)? The current template for the homepage does not seem to include a comments section. Thanks.