Hi!
I’m going over a couple last cosmetic issues with my website and have encountered one I can’t seem to solve.
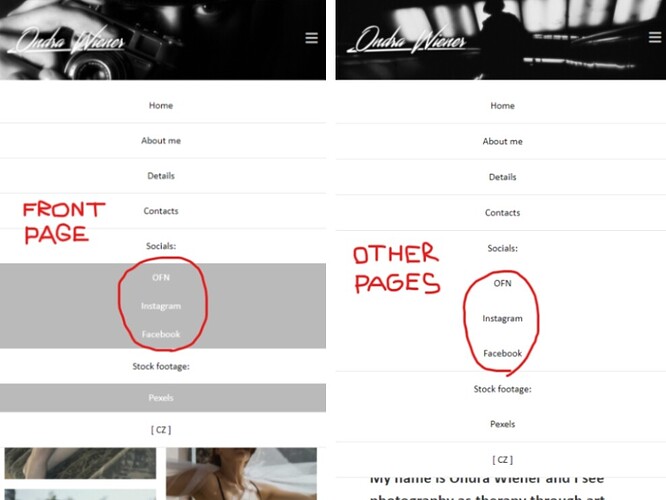
As shown in the screenshot bellow, the sub-menus don’t keep the grey background I’ve set for them on the front page when switching to any other pages and turn white instead, I would like them to maintain said grey background.
How do I solve this? Have I maybe missed a colour setting or is CSS needed to do this?
Also, when I’m on it, is there a way to make all the boxes for each menu element just a little lower so more of them fit in the mobile screen?
Thanks!