Hello everybody! So, i had installed the theme. The gallery is working if i am placing codes on pages or posts. But it does not appear the slider on the homepage. I don’t know how to include the slider on the main page. Here is the adress http://emoticolor.qbn.ro/ as you can see on the sample page there is a galery that is working. I had complete uninstal the wp and reinstal clean without any widget or plugin.
I don’t have any ideea in this point. Any help would be great. Thank you, Paul.
Right now you have slider placed inside Sample Page and it is working fine but to get it working on front page you need to setup this page on front page as well. You can do it by going to WordPress dashboard - Settings - Reading - “A static page (select below)” and for Front Page select “Sample Page” you used for testing. Now slider will be displayed on front page.
Thank you Aigars that was helping. Otherwise, maybe it is a good ideea to spcify this în instalation instruction on section nr. 5 reffering to slider.
Have a nice day, Paul.
Hi, so I changed my sample page to my home page and called it home, so this fix doesnt work for me.
When I put the slider image short code on my home page, the image shows in the body, not as a slider.
Something doesn’t sound right. Please post your website URL where slider appears and I will look into it.
Slider should appear inside body content, so it should be placed right above content to get results like we have on our theme demo.
I’m having this issue too. I created the short code, its on my home page (Welcome) and its set as the static home page. It shows two arrows as if its there but no image :S What am I doing wrong 
Have you selected images for your slides? Since there are no images printed in your website source either, it is safe to assume that you haven’t.
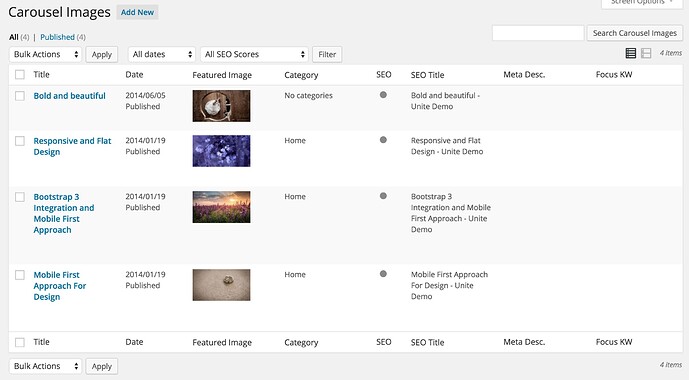
Carousel section on WordPress dashboard should look like this with featured images and everything.
Let me know if this helps.