Hi,
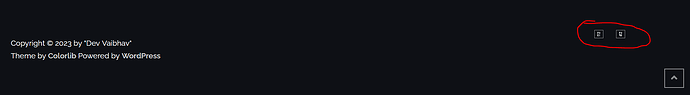
I have set up the social icons on my website http://129.80.97.169/ as per the instruction video https://youtu.be/XWdWYaMxEek but I don’t see the icons on the bottom of the page. Different browsers have different behaviors as well.
Firefox 112.0.2 (64-bit) shows square with some numbers inside them.
Google Chrome 113.0.5672.93 64-bit and Microsoft Edge 113.0.1774.35 64-bit don’t show anything at all but I can see the mouse pointer getting changed to a hand when I move it over to the hyperlink
I tried several solutions on the forum which ask to use some additional CSS codes but they did not work for me.
Please help
Hi there
Please add this CSS code in the Appearance > Customize > Additional CSS:
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/fontawesome.min.css");
Let me know results
Hi,
It still remains the same.
Hi
Okay, can you please provide access credentials in DM? I will fix it manually
Regards
Hi,
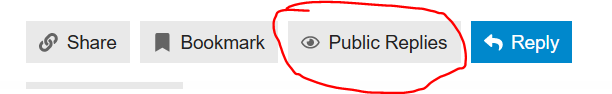
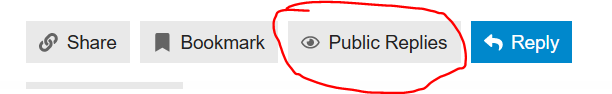
I have been trying to find a way to DM you but could not find it. Is it the same as this setting?

I think right now, its private replies… if I click this button, it will be set to public replies.
Can you please confirm if this is what you mentioned when you requested for a DM?
Thanks
Hi
Okay, please check your messages
Regards
Hi,
I was trying to do some experiments and this worked for me.
https://docs.oceanwp.org/article/603-icons-missing-or-showing-up-as-squares
I added the CSS provided their and it worked
.fa {
font-family: FontAwesome;
}
Thanks for sharing your solution